MatrixMate プラグインをつかって Matrix フィールドをより便利に利用する #craftcms
Craft CMS の Matrix フィールドは色々なパターンのフィールド群(ブロック)をあらかじめ定義しておけるので、必ず使うと思う。
ただ、そのパターンが増えていくとどうしてもわかりにくくなる。
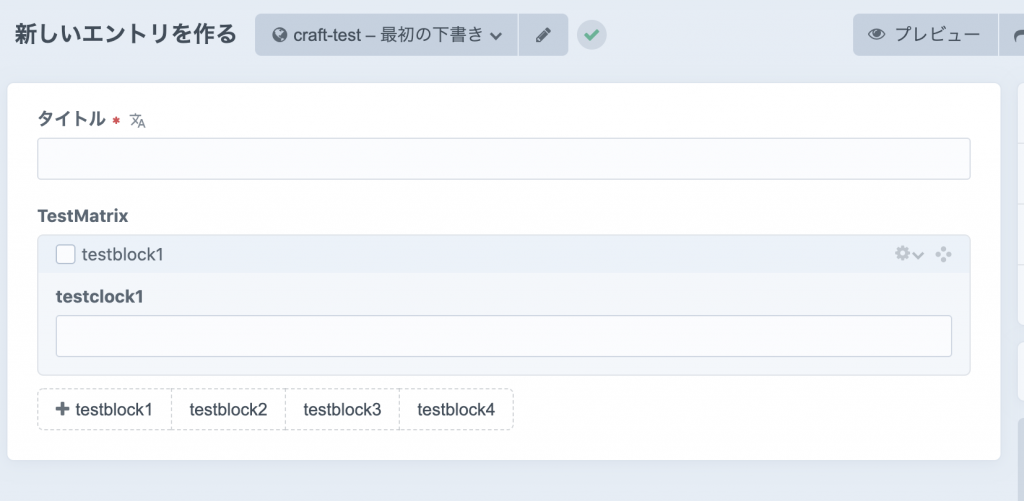
testblock1から4まで4つのブロックを作成したデフォルトの状態。

このブロックをまとめたり、調整できるのが MatrixMate プラグイン。
MatrixMate
https://plugins.craftcms.com/m...
このプラグインを使うことで、ブロックが大量にあってもまとめて表示することができる。
詳しい使い方は README を読むと良さそう。
matrixmate/README.md at master · vaersaagod/matrixmate
https://github.com/vaersaagod/...
グループ化
ブロックが複数あっても似た様な種類のブロックをまとめておいて選択しやすくすることができる。
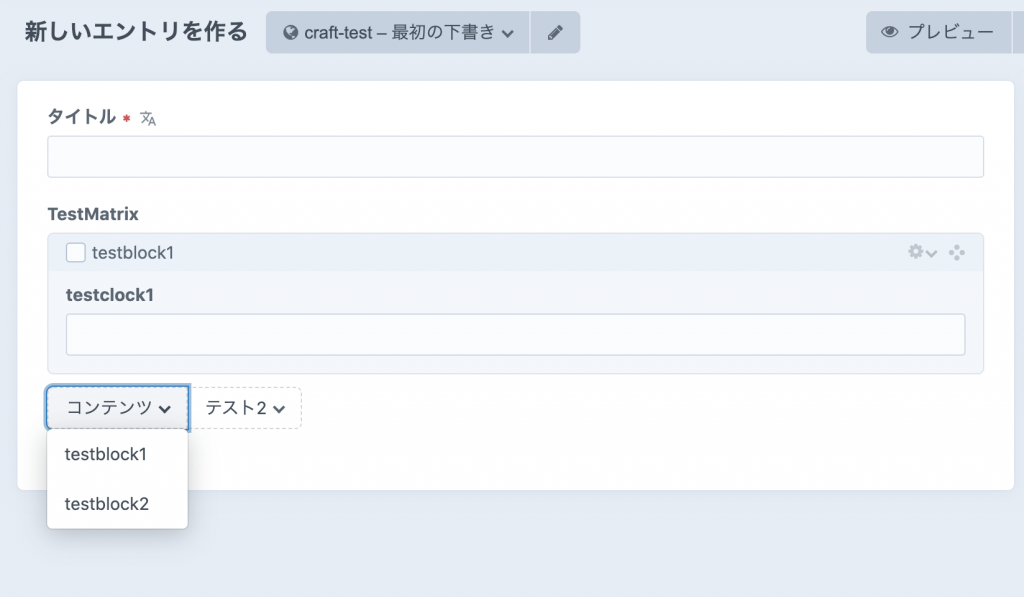
「コンテンツ」と「テスト2」というグループにまとめたサンプル。

グループにまとめると、フィールド下部のところの選択がまとめられるだけでなく、フィールドを追加する際のメニューの方もグループ分けされる。

フィールドをタブに分ける
ブロックタイプ内のフィールドをタブに分けることもできる。
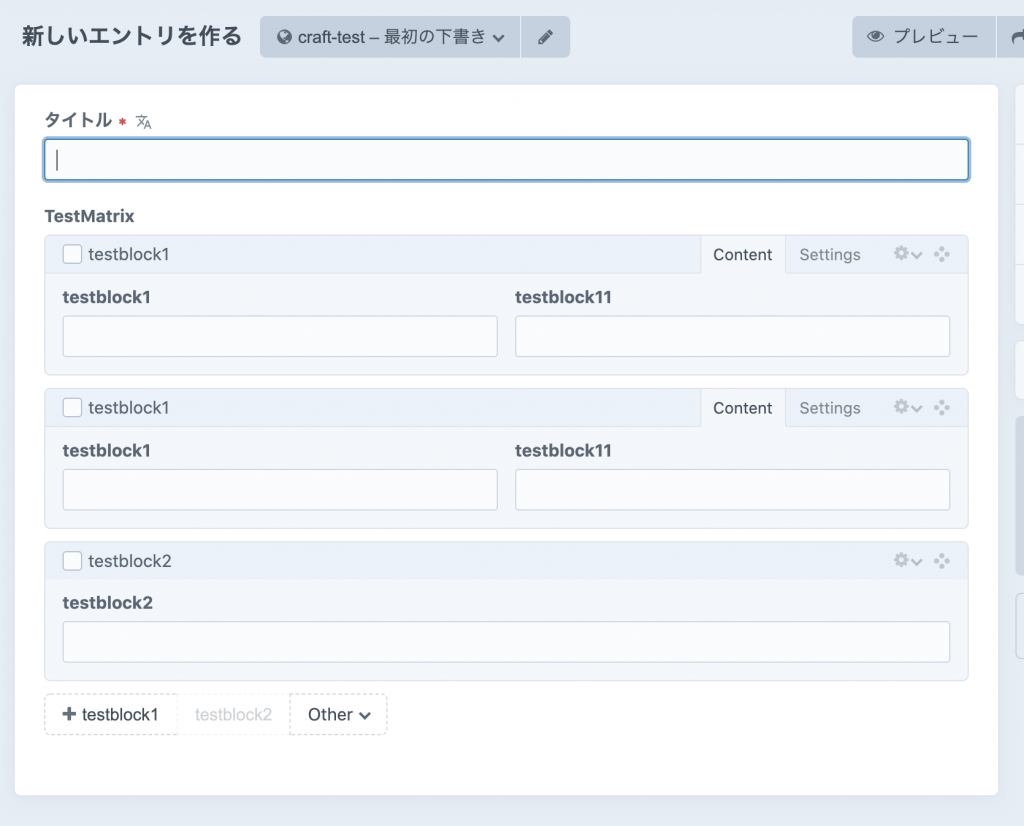
「Content」「Settings」というタブに分けたサンプル。

もちろんフィールドのレイアウト(1/4, 2/4, 3/4, 1)にも対応している。
testblock1, testblock11 のフィールドを横並びにしてみたパターン。

タブの設定ができるとかは先日紹介した Vizy プラグインみたいな感じにも見える。
ブロックごとの最大数設定
ブロックごとの最大数を制御することもできる。
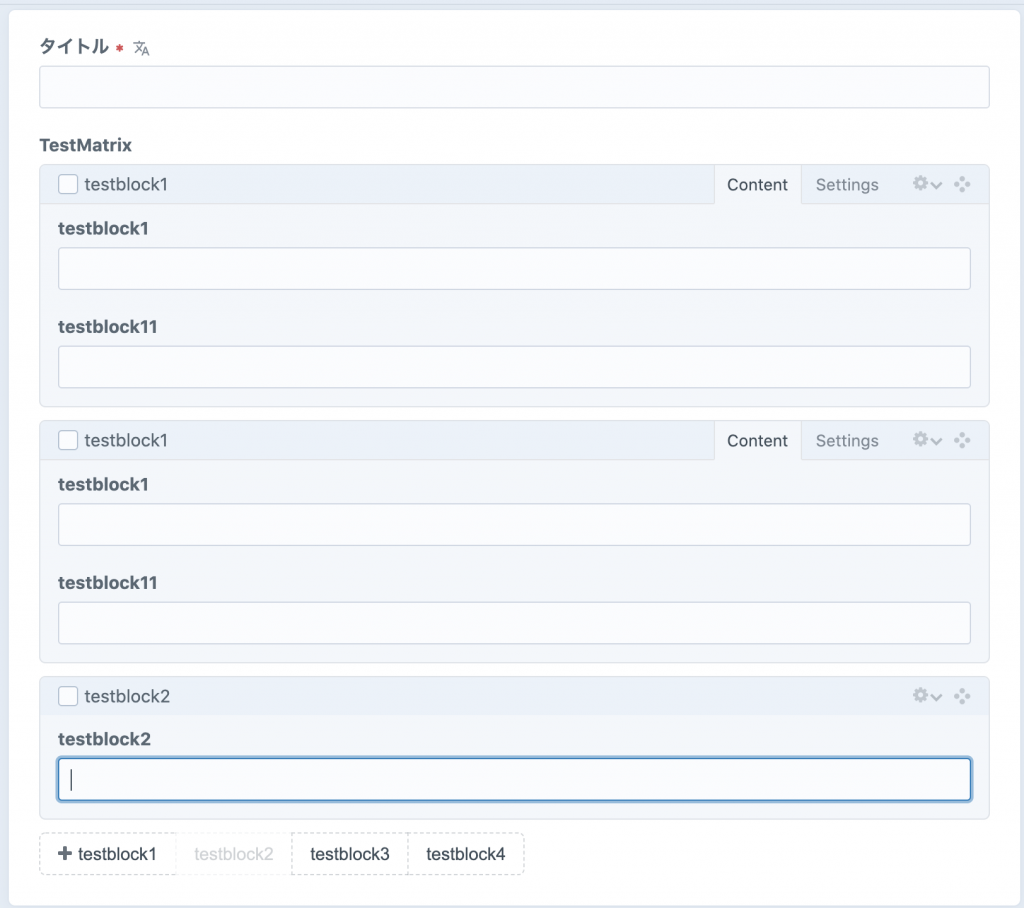
testblock2 を最大1個までにしたサンプル。

1個フィールドを追加しているので、ブロック追加部分が非活性になっている。
ただ、この制御は既に登録済みのブロックが1個になるとかそういうことはない。
Matrix フィールドで追加できるブロック数の制御はデフォルトでできるが、あくまでそれはフィールド全体で使えるフィールド数の設定になる。
ブロックの非表示
グループに含まれないブロックを非表示にすることもできる。

設計次第だとは思うが、この様に設定することで、Matrix フィールドの定義としては設定しておき使うかどうかはグループにするかどうか、という設定で制御することができる。
設定方法
これらの設定は matrixmate.php を config ディレクトリの下に作成することで設定ができる。
<?php
return [
'fields' => [
'testmatrix' => [
'groups' => [[
'label' => 'Other',
'types' => ['testblock3', 'testblock4'],
]],
'types' => [
'testblock1' => [
'tabs' => [[
'label' => 'Content',
'fields' => ['testblock1', 'testblock11'],
], [
'label' => 'Settings',
'fields' => ['testblock12'],
]],
],
'testblock2' => [
'maxLimit' => 1,
],
],
],
],
];これらの設定はセクションごとに定義もすることができる。
その他にも入力タイプ、カテゴリグループ、グローバル、ユーザー情報画面、ごとに定義ができる様になっている。
これらの設定があることで、1つの Matrix フィールドを各所で使い回ししつつ、セクションや入力タイプに応じて要不要の設定をすることで必要なものだけに絞り込むことができる。
個別にMatrixフィールドをつくったほうがシンプルにまとまる場合もあれば、似たようなパターンを各所で使いたい場合などもあると思うので、ここは要件に合わせて使うと良さそう。
管理画面からMatrixフィールドのブロック、フィールドの定義をして、表示の設定はテンプレート(configファイル)というのが若干煩雑に感じられるところはあるかもしれない。