Gatsbyjs で Craft CMS のデータをとって SSG したりするのを試してみている。
Next.js も別でやってるのでどちらも試しながらにはなるが。
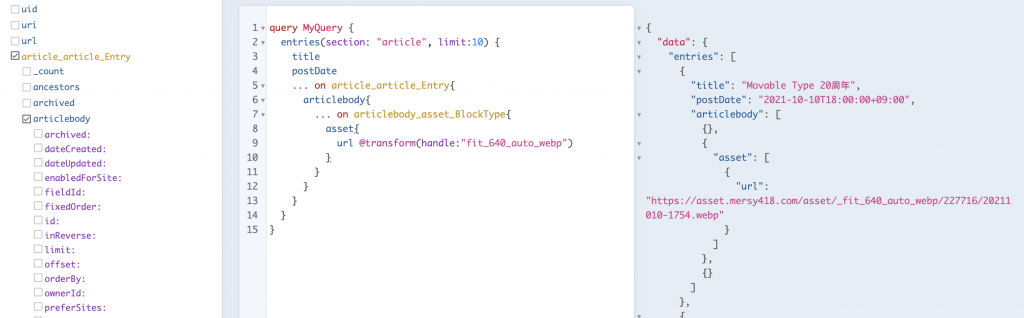
Craft CMS で画像のサイズを変えたり、webp など形式を変換できる transform があるのだけど、それをうまいこと GraphQL で引っ張れなかったので、とりあえず先に Gatsby Image plugin の方を試しておく。
Gatsby Image plugin | Gatsby
https://www.gatsbyjs.com/docs/...
gatsby-plugin-image | Gatsby
https://www.gatsbyjs.com/plugi...
Craft CMS デフォルトだと Directive の指定で画像の変形を指定することはできる

わかっていないのは gatsby-source-craft を使う場合の話なんだろうけど、、、、
craftcms/gatsby-source-craft: Gatsby source plugin for Craft CMS.
https://github.com/craftcms/ga...
Directive と Fragment 周りがまだよくわかっていない。。。
Gatsby Image plugin を使ってみる
transform を指定して画像周りの情報がとれれば少しはマシになるかも?とか思ったがとりあえずは Gatsby Image plugin を使ってみる。
Using the Gatsby Image plugin | Gatsby
https://www.gatsbyjs.com/docs/...
gatsby-plugin-image, gatsby-plugin-sharp, gatsby-transformer-sharp あたりがあれば良さそうなのでインストールしておく。
npm install gatsby-plugin-image gatsby-plugin-sharp gatsby-source-filesystem gatsby-transformer-sharp
gatsby-config.js のプラグインに追記しておく。
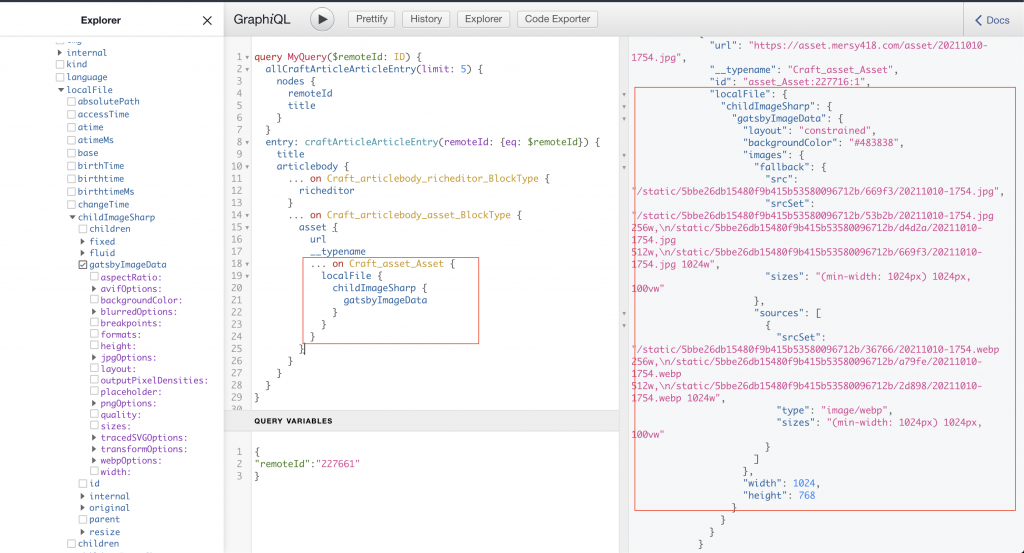
この状態で、 gatsby develop して GraphiQL で確認すると、こんな感じで、アセットの下に localfile とかの確認ができる。

この辺は gatsby-source-craft のおかげっぽい。
これで、 Gatsby Image に渡すデータはとれそうなので、ページを生成してる gatsby-node.js か個別に記事データをとっているクエリの所に追加しておく。
... on Craft_articlebody_asset_BlockType {
asset{
title
url
... on Craft_asset_Asset {
localFile {
childImageSharp {
gatsbyImageData
}
}
}
}
typeHandle
}レスポンスの中の asset のデータを GatsbyImage に渡しておく
import React from "react"
import { GatsbyImage, getImage } from "gatsby-plugin-image"
const Asset = ({ block }) => {
〜〜略〜〜
<GatsbyImage
alt={asset.title}
image={getImage(asset.localFile)}
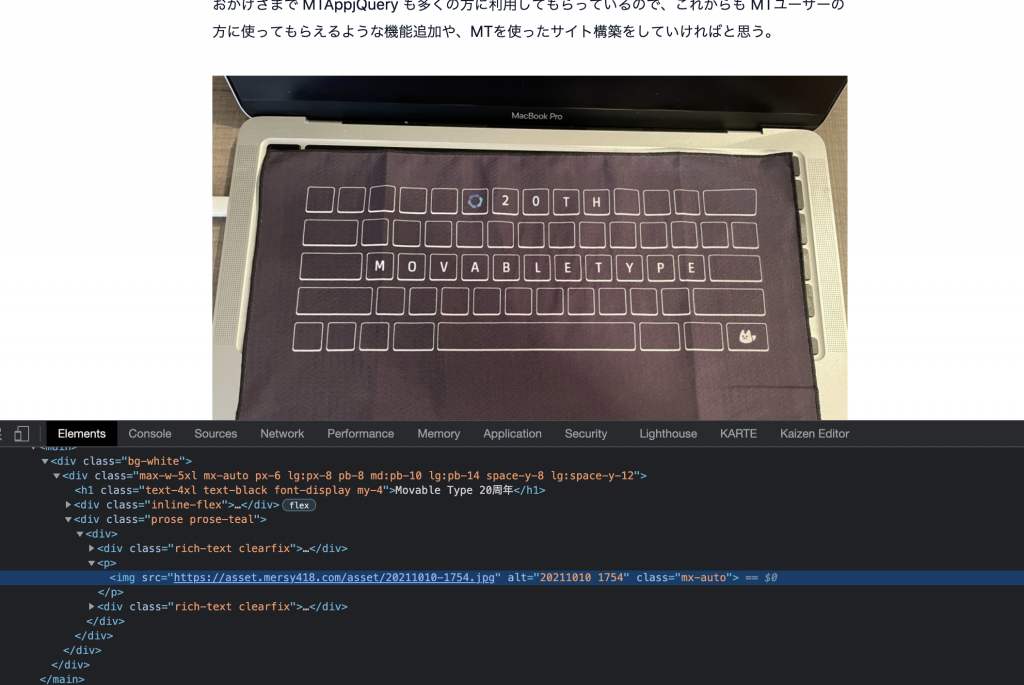
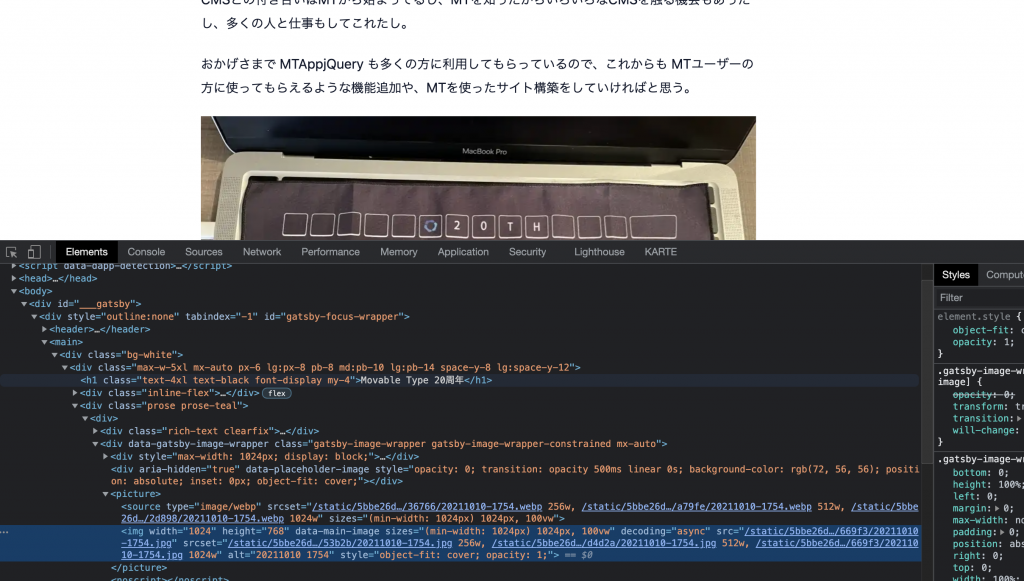
/>これで、元々は普通にimgタグで呼び出していたものが

いくつかタグが増えるところはあるけど、pictureタグで出力される。

ひとまずはこれでいいかな。。。
理解が間違ってそうだけど、こういう画像最適化周りのを使うとなると配信先を選ぶような気がするので、若干躊躇するところはある。
【20211020-1016追記】
理解が間違ってて、 build 時点で画像は生成されているから、SSGする場合なら特に関係なさそうな気がしてきた。
今回はこんなかんじで、画像を Matrix内の別ブロックとして管理してる想定であればこの方法でいいけど、リッチエディタで使ってる画像とかはそうはいかないので、、、、

コンテンツのデータをどのように持つかは重要そうだなぁ。