Craft CMS でファイルマネージャを使う際の設定など #craftcms
Craft CMS でファイルマネージャを使う方法例を書いてみた
ファイルマネージャーをつかってCMS管理画面からLPのデータなどを管理する | bit part 合同会社
https://bit-part.net/craftcms/...
画像とかは特に問題なく設定できるのだけど、 CSS や font は設定しないとデフォルトの拡張子の設定で弾かれるので、設定が必要。
あとは、アセット(ボリューム)は別途作っておくのが良いとは思う。
Craft CMS で許可する拡張子
Craft CMS で許可されている拡張子は allowedFileExtensions になる。
allowedFileExtensions
https://docs.craftcms.com/v3/ja/config/config-settings.html#allowedfileextensions
なぜかここに CSS だけないのでこれは設定しておく必要がある。
CSS の拡張子を追加する
デフォルトでCSSが許可されていないので設定を追加する。
追加するのは extraAllowedFileExtensions になる。
extraAllowedFileExtensions
https://docs.craftcms.com/v3/ja/config/config-settings.html#extraallowedfileextensions
config/general.php に以下のような感じで追記する。
'extraAllowedFileExtensions' => ['css'],
これでCSSがアップロード出来るようになる。
なんで CSS は許可されていないんだろうな・・・ @BUN にみてもらったかんじでは Craft 2 の頃から許可されていないらしい。
なんでだろうなぁ???
アセットの種類にスタイルシートを追加する
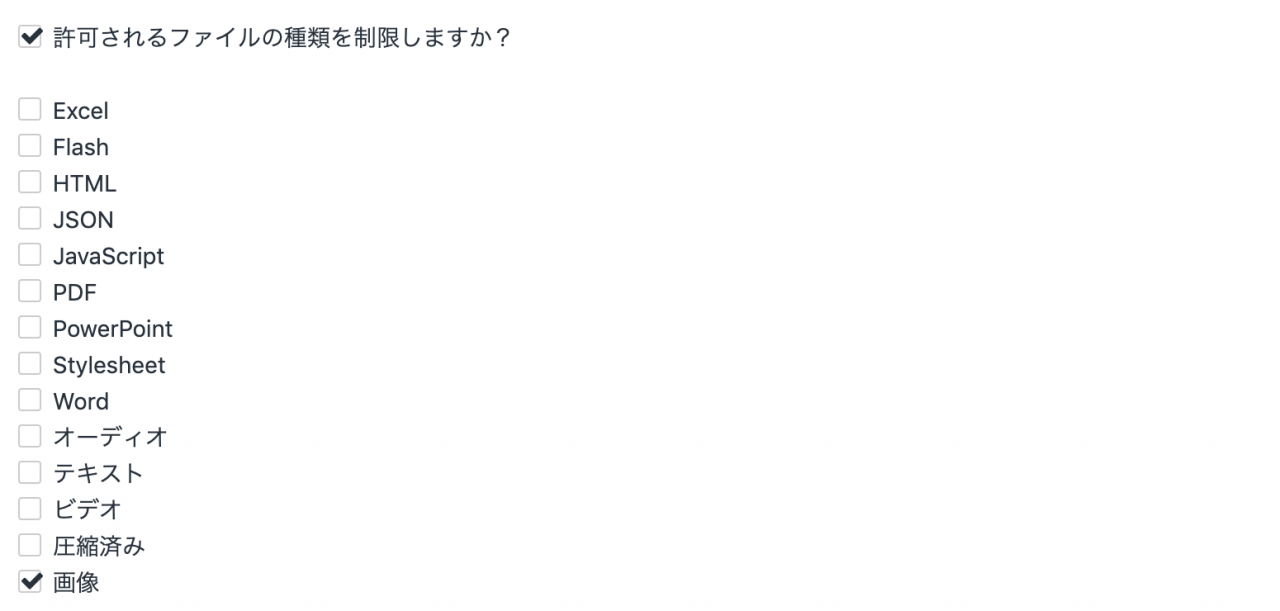
アセットで管理するファイルの種類を制限するときに、HTML/CSS/JS だけを許可するといった場合、フィールドの設定でファイルの種類を制限する必要がある。
デフォルトはこのようなかんじで CSS に関係するチェックは無い。

この辺の設定は extraFileKinds で設定することになる。
extraFileKinds
https://docs.craftcms.com/v3/ja/config/config-settings.html#extrafilekinds
先程と同じく、 config/general.php に以下のような感じで追記する。
'extraFileKinds' => [
// register new "Stylesheet" file kind
'stylesheet' => [
'label' => 'Stylesheet',
'extensions' => ['css'],
],
],これを追加することでスタイルシートを許可するかどうかも設定が可能になる。

これらの設定をすることで、ファイルマネージャ的にアセットを使うことが出来るようになる。
先のリンクにも書いたのだけどドメイン直下にアップするとかは簡単にできないようにしておいたほうが良いとは思う。
こんな感じで個別にサブフォルダを作って、とかは構成によっては手間だったりはするけれども、そこが面倒なのであればサーバにつないで対応するとか、そういったことのほうがいいとは思う。
