先日 Craft CMS の画像リサイズなどを試した。
2019-05-31
画像を挿入するときに、Transform を選んで挿入する、という仕組みになっている。
手間といえば手間なのかもしれないけど、これは元の画像もコンテンツの1つであり、それを色々と使い回す、という思想なんだろう、と。
とはいえ、元画像が6000x4000とかは大きすぎる、という話も案件などの条件によっては出てくるかもしれない。
最近だとスマホの方が高解像度の画像を必要にする場合もあったりと、大きいサイズは残しておいた方が、将来を見据えたコンテンツ管理、という意味では重要なんじゃないかとも思ったりはする。
Image Resizer プラグイン

アップロードするときにリサイズしたいという要望もあるだろうから、 Image Resizer プラグインを試してみる。
Image Resizer
https://plugins.craftcms.com/i...
プラグインのインストールをした後の設定画面。


アップロード時にリサイズする画像サイズの設定が可能。
後半のがAssetというボリュームの設定。アセットごとにリサイズするかどうか、サイズの設定が可能。

Asset2という名前に変えてみてわかった。
リサイズ処理を確認
先日のと同じ画像をアップしてみた。


サイズを2048x1024にしたので、1024の高さになるようにリサイズされている。
バッチ処理
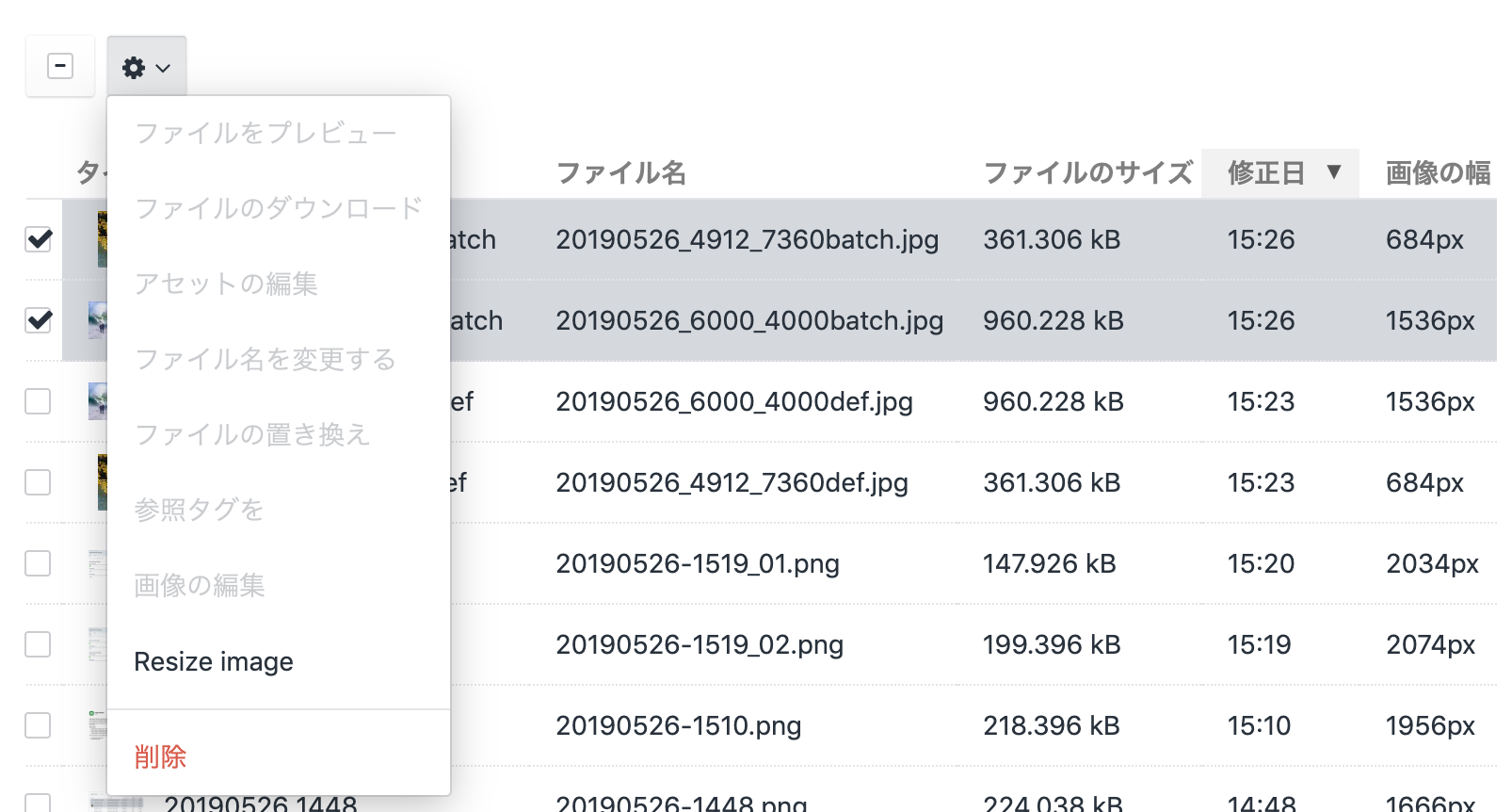
プラグインの機能としてバッチ処理もあるので複数画像の一括リサイズも試してみる。
アセットからリサイズする画像を選択する

リサイズする画像サイズの指定

リサイズが完了

コピーは残していないので、画像が変更された
サンプル画像
どちらも680x680に収まるサイズにリサイズされている


Bulk Resize のセッティング
再度設定をみていて、この設定は今後自動でリサイズされる、ということなのかな、、、

今すでにある画像とかがあるからクリックしづらいけど。もう少し調べてみる必要がありそう。
ボリュームを複数作って確認してみよう。