これは Craft CMS Advent Calendar 2020 11日目の記事です。
Craft CMS からデータを取得して Gatsby で作成したコンテンツをビルドするのに Gatsby Cloud を使ってみる。
ビルドは使いやすいところであればどこでもよいだろうし、これまで開発してきたローカルをベースにするのでも特段問題ない。
作成していたテンプレート類を GitHub のリポジトリにpushしておく。
Gatsby Cloud でそのリポジトリを登録する。

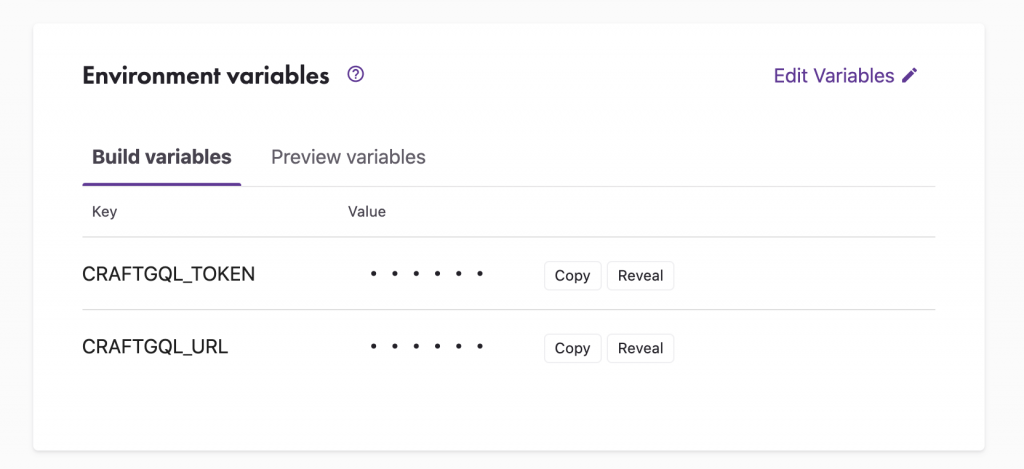
開発時に .env に追加していたトークンを追加する。

これでとりあえず Build してみると生成された状態のものを確認することが出来る。

Integration の設定をすれば Gatsby Cloud から Vercel や Netlify へも配信が出来る。
Webhooks を追加してエントリ公開時にビルドする
エントリを公開した際に Build するようにしてみる。
Gatsby Cloud に Builds Webhook があるのでこれを利用する。
Craft CMS 側は Webhooks プラグインを利用する。
Webhooks
https://plugins.craftcms.com/w...
プラグインをインストールしたら Webhooks の設定を追加する。
Gatsby Cloud のこの Builds Webhook の内容を利用する。

Craft CMS の Webhooks プラグインの設定。

こんな感じで設定すると、記事を公開した際にビルドが走り、表示も更新される。
(「かきくけこー」が新たに公開されたエントリ)

先の公開日を設定している場合の設定方法とか、プレビューの方法は引き続き調べる。
参考エントリ
Gatsby Cloud で Contentful にプレビュー環境を簡単構築する - Qiita
https://qiita.com/onkbear/item...