Craft CMS の CKEditor プラグインがアップデートされた
CKEditor: Revamped | Craft CMS
https://craftcms.com/blog/cked...
Redactor ではなくて、 CKEditor がメインになるのかなー、と思ったらそうらしい。 @tinybeans がきいてた。
Something like that yes ;)
— Brandon Kelly (@brandonkelly) April 13, 2023
ということで早速プラグインをインストールする。
CKEditor
https://plugins.craftcms.com/c...
composer require craftcms/ckeditor -w && php craft plugin/install ckeditor
プラグインの設定画面
プラグインの設定画面を見てみる

設定をいくつか持つことが出来る。
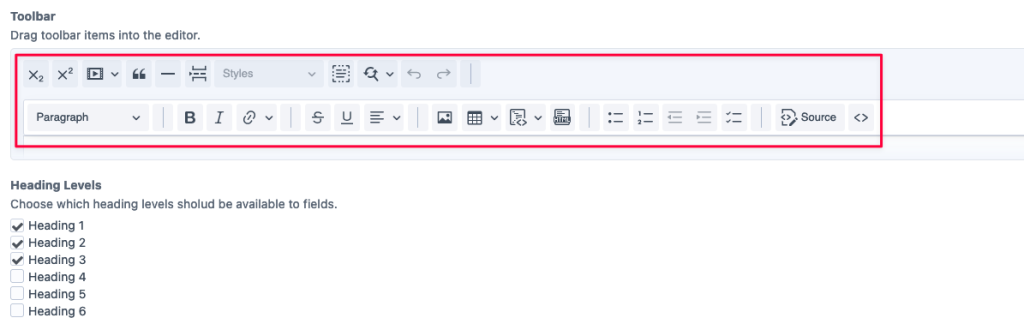
設定内容の編集画面

エディタに表示するボタンや、スタイルの調整が出来る

スタイルの調整については、 GitHub のドキュメントを確認する事になりそう
craftcms/ckeditor: Edit rich text content in Craft CMS using CKEditor.
https://github.com/craftcms/ck...
CKEditor のフィールド
CKEditor のフィールドを作成する。
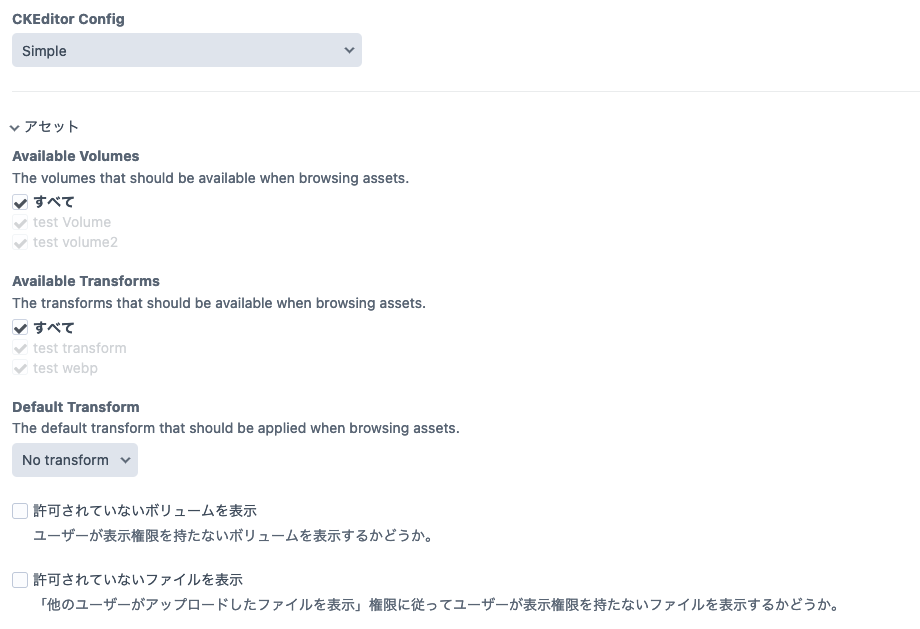
configの選択
設定画面で config を選択する

エディタで利用するアセットのボリュームを選んだり、変形処理を選ぶ事ができる。
その他の設定

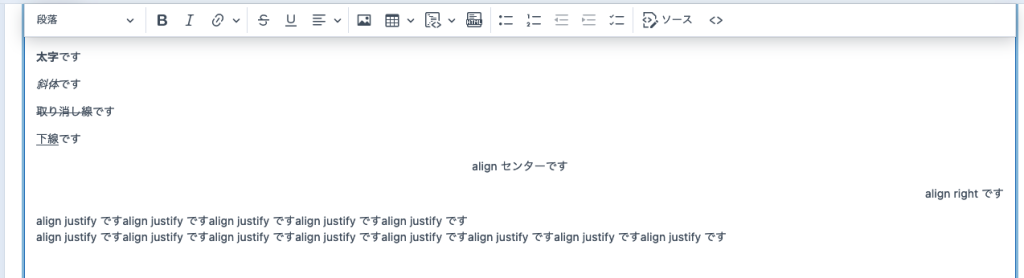
エディタ側の表示
見出し

設定で指定した物が選択出来る。
各種装飾ボタン

リンク
リンクの指定部分

エントリ、カテゴリ、アセットへのリンクを設定出来る。
URL指定のパターン

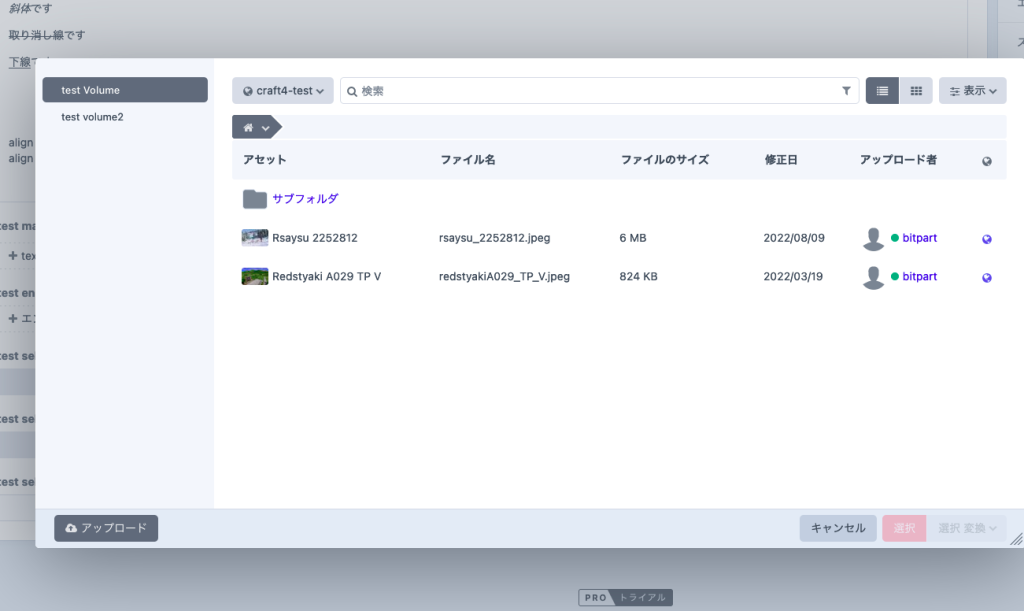
画像
設定したボリュームの画像を挿入出来る

挿入した画像には、キャプションと alt が設定出来る
alt の設定

キャプションの設定

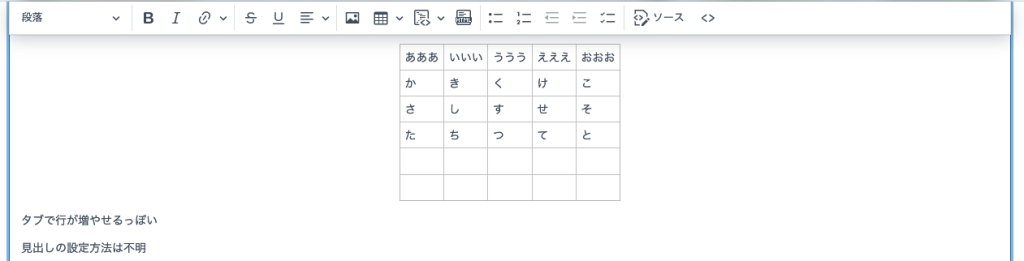
表組み
表組みの挿入部分。

行の追加はタブキーでできる

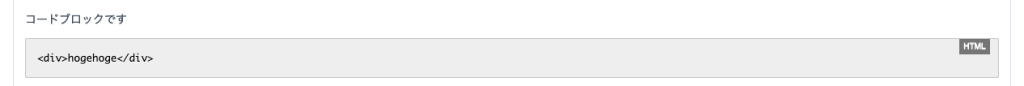
コードブロック
コードブロックの挿入ボタン。

いくつかの言語とかを選ぶ事ができる。

HTMLスニペット
HTMLスニペットの挿入

コードとの違いがちょっとよくわからないが、、、

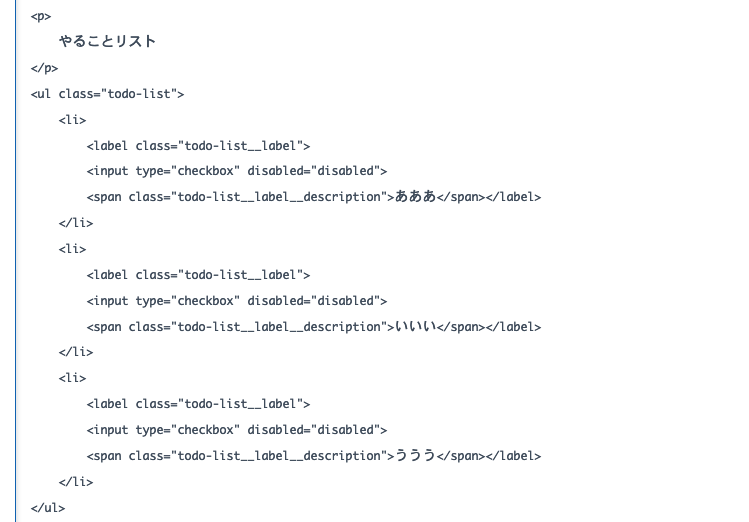
リストとか
リスト、順番つきリストとかの追加

チェックボックス的なのが用意されてるのはなにか使う事が多いのかなぁ
コード的にはこんな感じだった
ざっと見た感じはとりあえず Redactorではなくて CKEditor でも問題なさそうな気はする。
Redactor 自体のプラグインで拡張していたところがどうなるか、というのは気になるが。
表組みの調整方法がよくわからないが、何か方法があるんだろうか?
画像周りの caption については、意図せず追加できると思うので利用するときは caption があるHTMLを想定しておく必要がありそう。