Craft CMS 用の Gatsby source plugin をつかってマルチサイトのデータをとるときは、 gatsby-config.js に取得するサイトの handle を記載する必要がある。
{
resolve: `gatsby-source-craft`,
options: {
enabledSites: [`default`, `ja`]
}
},Sourcing Multiple Sites
https://github.com/craftcms/ga...
Live previewの事ばかりみていて、見落としていた。
できれば設定は管理画面側で完結してほしい気はするけど、まぁ仕方ない。

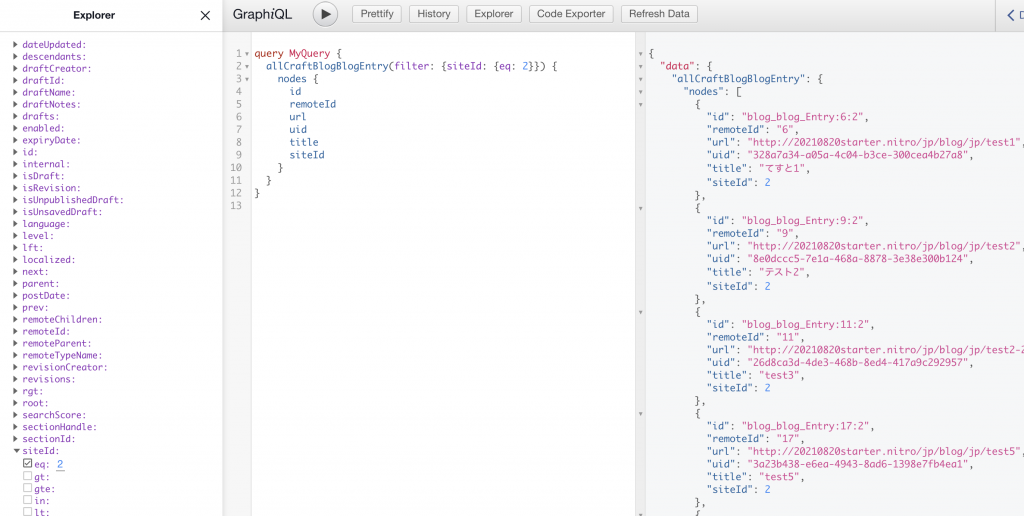
あと、先日 GraphQL でとれる id のことを少し書いたのだけど。
エントリの id とかは remoteId を使うらしい。
Keep in mind that the id you’ll receive for each object is Gatsby-specific. The element ID you’d be used to working with in Craft will be on the remoteId property instead.
ドキュメントはちゃんと読みましょう。