2023-03-14
Craft 4.4 で Single preloading の設定をしてシングルセクションのデータを取り出す #craftcms
Craft 4.4 は 5 にむけての準備リリース的なイメージ。
Craft 4.4 Released | Craft CMS
https://craftcms.com/blog/craf...
その一環で、カテゴリ、タグ、グローバルとかがエントリに集約されていく方向になっている。
The Entrification Plan | Craft CMS
https://craftcms.com/blog/entr...
シングルセクションがグローバルの代わりとして今後なっていくらしいので試してみた。
Single preloading. There’s a new preloadSingles config setting (enabled by default for new Craft projects) which will make all Single section entries available to Twig templates by their section handle, just like global sets.
https://craftcms.com/blog/craf...
別にこれをしないでも、シングルセクションのデータを取り出してそれぞれのフィールドデータを取り出すといったことをやれば問題はないが。
これまでの方法は @BUN のエントリとかが参考になる。
【Craft 3 サイト構築の基本】インデックスページのテンプレート作成(実装編) | BUN:Log
https://bunlog.dreamseeker.dev...
設定を有効にする
ひとまず .env に以下を記載して有効にする
CRAFT_PRELOAD_SINGLES=true
いろいろな設定をシングルに持たせる場合はこれがよさそう。
今後はシングルのうちどれを有効にするかとかもオプションになったりするのかもしれない。
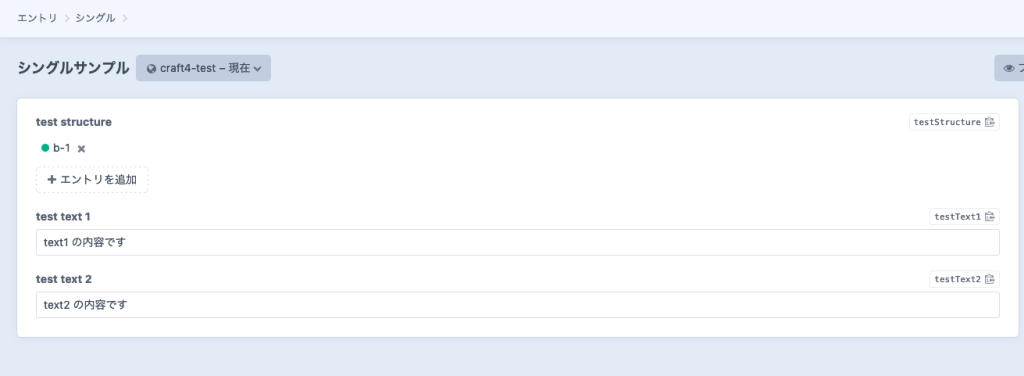
管理データサンプル
管理画面側ではこんな感じで、リレーションを貼ったり、データを持たせておく。

シングルのセクションは testSingle 。
フィールドデータの取り出し
普通にデータを取り出すのであれば、以下のコードで
<h2>testText1</h2>
{{testSingle.testText1}}
<h2>testText2</h2>
{{testSingle.testText2}}問題無く取り出せる。

エントリフィールドでリレーションのデータも
{% set relatedEntries = testSingle.testStructure.all() %}
{% if relatedEntries|length %}
<ul>
{% for rel in relatedEntries %}
<li><a href="{{ rel.url }}">{{ rel.title }}</a></li>
{% endfor %}
</ul>
{% endif %}こんな感じのコードで取り出せる

いやー、便利。
グローバルは設定的な情報を柔軟に持たせられるし本当に便利。
グローバルはいくつも準備できてそれぞれに編集権限を設定できたけど、シングルもセクションなのでそれぞれ用意しておけば権限も設定できる。
細かい所ではあるけど、こういうののおかげでデータの管理がほんとしやすい。
2023-03-09