Craft CMS 3.5 での Project Config を確認して設定を反映する #craftcms
これは Craft CMS Advent Calendar 2020 17日目の記事です。
以前 Project Config をつかって環境をサクッとたてるというエントリを書いた。
Craft CMS をインストールするとかはこれまで通りやるのは変わらないのだけど、Craft 3.5 で若干構成が変わったので再度試してみた。
Project Config を生成する
まずは元の環境から Project Config の内容を生成しておく。
リビルドをクリックすると出力される。

リビルド、、、Movable Type の再構築感。
こんな感じで config/project 配下に生成される。

共有用の Project Config を反映する
動作確認用に新規に Craft CMS をインストールした環境を用意する。

取りあえずインストールした状態ではこんなかんじで Project Config が生成されている。
左が元の方で、右が新規インストールしたもの。

Project Config にはプラグイン情報も含まれるので、 composer.json も複製して新規サイトにもっていっておく。
元サイトの方の Project Config をもっていくと管理画面上にこのように表示される。

先に Project Config の適用をするとプラグインのインストールが必要な旨がでるので、
composer install
でプラグインをインストールしておく。
その上で、Project Config を適用する。

サイトの名前が移行元のになったので反映されたのがわかる。
環境変数の設定
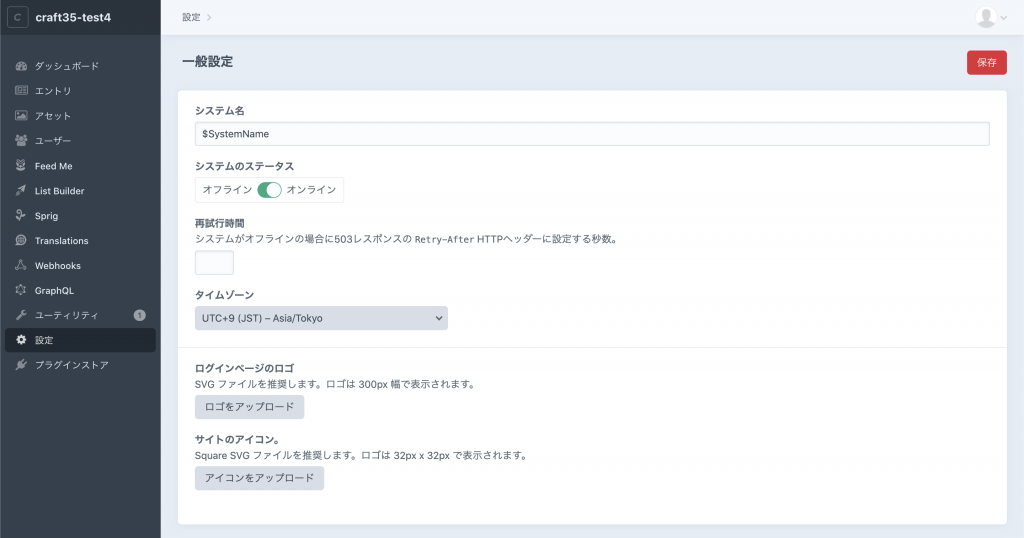
サイト名などサイト固有の情報は .env に設定をかくことで環境ごとに指定することが出来る。
.env に以下のように設定してあれば
SystemName=craft35-test4
管理画面の設定で環境変数を使うことが出来る。
(システム名のところ)

Project Config 使ってあれこれやるときは .env に設定しておくものもあらかじめ決めておくのが良さそう。
Craft の設定 | Craft CMS ドキュメント | 3.x
https://craftcms.com/docs/3.x/...
設定の反映確認
Project Config の設定を同期したとことでセクションやフィールドの設定等が反映されている。

なんかフィールドが1つエラーになってるのは気になるが。
Project Config をテンプレートと同様にリポジトリにいれておけば、データ以外はいつでも同期出来るから良さそうだな。
Git の hooks はあまり使ったことがないのだけど、
Quick tip for #craftcms developers working with Project Config.
— Jason Siffring (@siffring) November 23, 2020
Put this in your local project's .git/hooks/post-merge file to automatically apply project config changes every time you `git pull`.
./craft project-config/apply
こういうのを設定しておけばもう少しスムーズに出来るのかもしれないなー。