ここ数日 Craft CMS の starter-blog のリポジトリの内容をさわりながら、 Gatsbyjs でのライブプレビューをひたすら触ってみたりしていた。
craftcms/starter-blog: Blog starter site learning resource.
https://github.com/craftcms/st...
なんとなくプレビューは出来てる気がしたのだが、公開済みの記事のアップデートとかが問題なさそうに見えたのでそのへんの挙動を改めて。
Gatsbyjs でためしたりしつつ、 Next.js でも試したりして見つつ。
プレビューなのだから、公開される前のエントリをプレビューしたいのだけど、ステータスが無効の状態のエントリをプレビューしようとしても、プレビューできない。

はてさて、、、、とみていると下書きを作るとプレビューが動く。
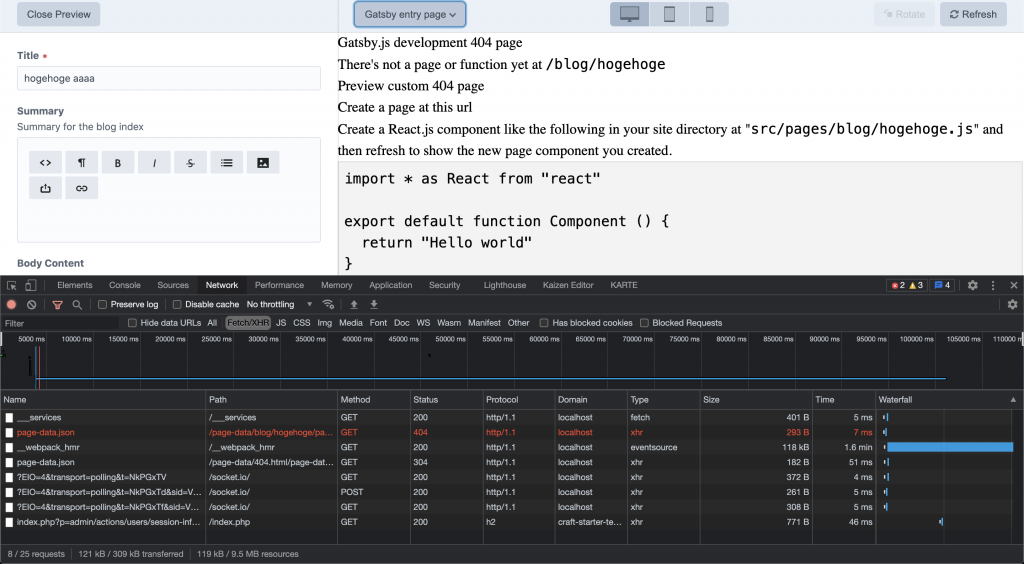
これ自体は Gatsby Helper プラグインの設定で、 Preview Webhook URL の設定をしてあるので、そこが使われている様子。
__refresh が叩かれてる。

タイトル左に青線が出てる感じで、変更履歴があると下書きと同じような感じで扱われている?
ステータスを有効にしていないエントリでライブプレビューしても __refresh が叩かれていない。

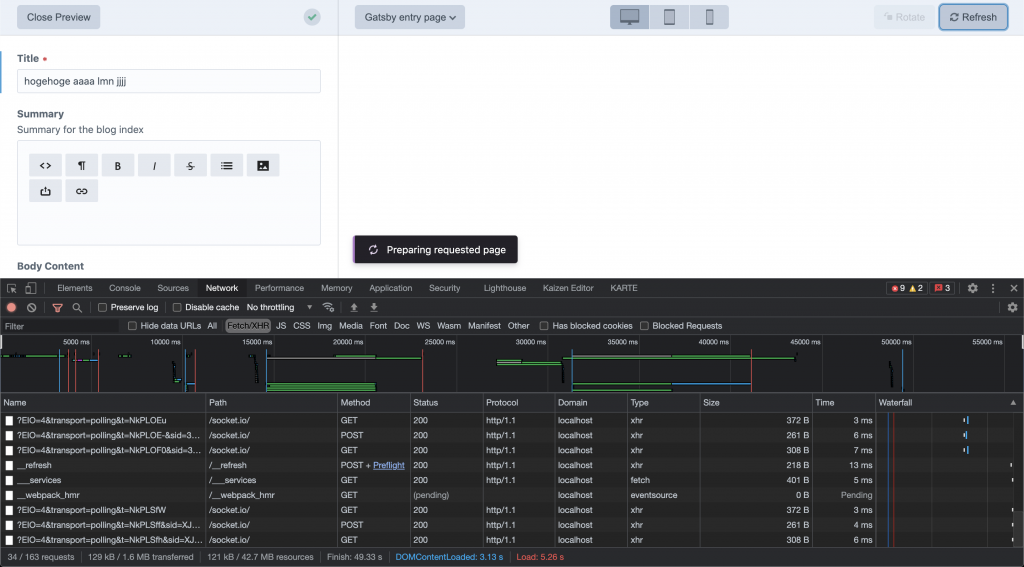
Live Preview の画面でコンテンツを更新すると __refresh も叩かれる

ので見れるようになる

GraphiQLでも status:"disabled" で filter すると見れたり見れなかったりよくわからん感じ。
Next.js でも改めて触ったりこの辺を参考にして、もう少し試行錯誤してみよう。
- Advanced Features: Preview Mode | Next.js
https://nextjs.org/docs/advanc... - Live preview with Craft CMS & Next.js - DEV Community
https://dev.to/mylesthedev/liv... - Craft CMS Live Preview with Next.js 9.3 Static Site Generation and GraphQL - DEV Community
https://dev.to/zauni/craft-cms... - Next.jsのPreview Mode+Vercelでプレビュー機能を実現する | microCMSブログ
https://blog.microcms.io/nextj...
previewのタイミングで webhook たたくのもなんかちがうような気がするし。